Ich habe oben rechts (1) das Suchfeld für den Safari-Browser gepimpt. Bedingt läuft das auch im Firefox. Alle anderen sehen ein „normales“ Suchfeld.
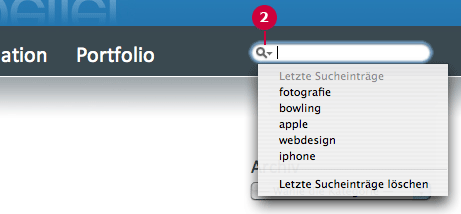
Mit Klick auf die kleine Lupe (2) auf der linken Seite werden die letzten fünf Suchbegriffe zur Schnellauswahl angezeigt.
Während der Eingabe eines Suchbegriffes kann das Feld wieder gelöscht/geleert werden, wenn man auf das kleine Kreuz (3) auf der rechten Seite klickt.
Aber wie funktioniert das?
Gefunden habe ich Infos dazu bei Dave Hyatt. Das Formularfeld für die Suche wird durch
- für den grauen Hinweistext (Finden…)
placeholder="Finden..." autosave="stm_search"als Name für die Suchergebnisse- und
results="5"um anzugeben, wie viele Suchwörter in der Liste gespeichert und angezeigt werden sollen.
Natürlich können auch die bekannten input-Attribute verwendet werden (size, maxlenghth, etc.).
Ich habe keinerlei CSS-Formatierungen für die Lupe, das Kreuz oder die runden Enden des Feldes erstellt. Das interpretiert Safari selbstständig so, durch die Angabe „search“ als Feld-Typ. Im Firefox wird ebenfalls eine Lupe auf der linken Seite des Feldes angezeigt, die – wenn man darauf klickt – auch die letzten Suchbegriffe anzeigt.
Übrigens ist die Suche hier nun über den Access-Key „F“ erreichbar (ctrl+f bzw. alt+f) und während der Eingabe wird schon eine Livesuche angestossen. Einfach einen Moment warten und schon öffnet sich eine Liste mit den Suchergebnissen.